Connect WooCommerce store to InstaDispatch
Click to see the video of connection with WooCommerce store
Requirements
- An active woo-commerce account.
- Woo-commerce store domain.
Follow Below Steps
- Login into the customer portal — https://login.instadispatch.com
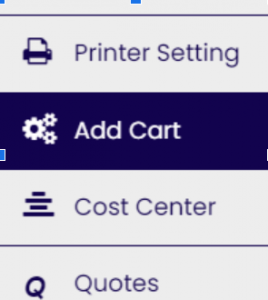
- Go to Add Cart on the left menu
- Inside the page click on ADD Cart on the Top
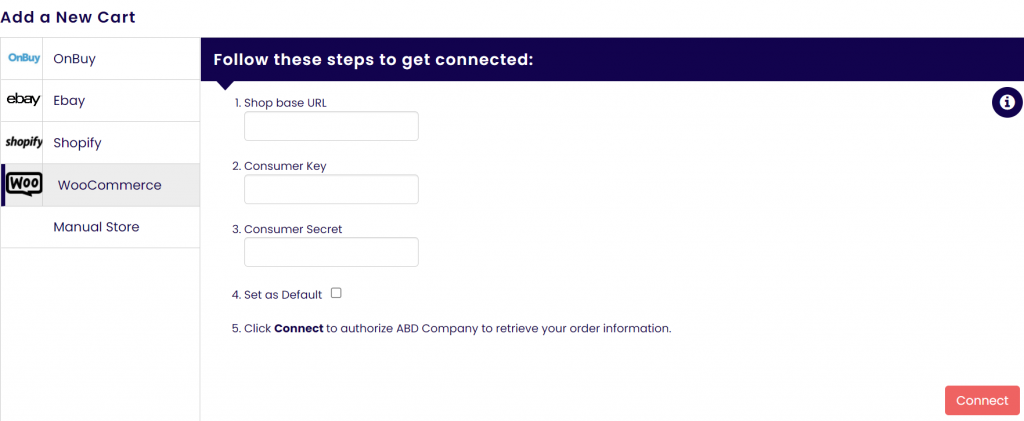
- Click on woo-commerce. Fill in the required details to integrate the WooCommerce account with InstaDispatch.
-
- Shop base URL
- Consumer Key
- Consumer Secret
- Set as Default – Optional (If this option is selected then WooCommerce will always be set as a default store on the order screen)
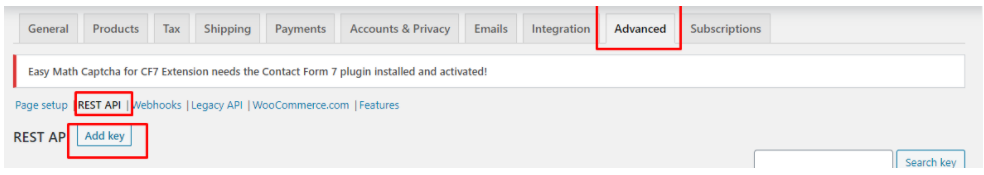
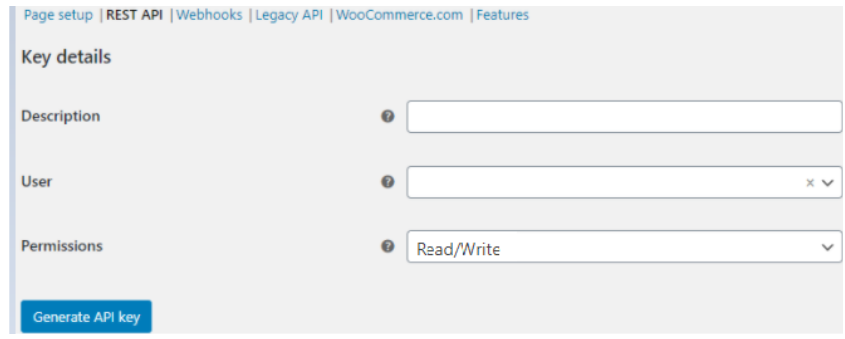
5. To create or manage keys for a specific WordPress user, go to WooCommerce > Settings > Advance> Rest API > Add Key
Click to see the video of WooCommerce Settings
6. Click on the Add Key button – Add a description and select the WordPress user for which to generate the key for, set permissions to Read/Write
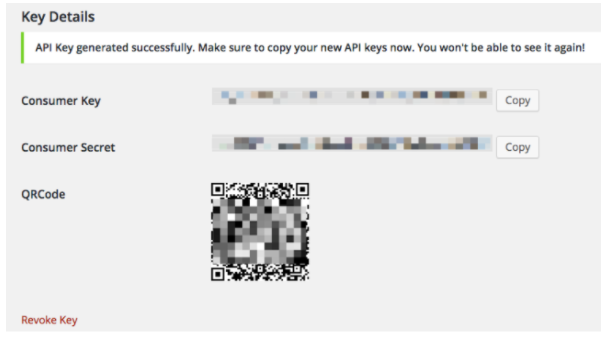
7. Click on Generate API key – Here get two new keys, a QRCode, and a Revoke API Key button. These two keys are Consumer Key and Consumer Secret.
8. Enter store URL, Consumer Key, Consumer Secret to the InstaDispatch, and Click on “Connect”.
Once you are completed with the connection steps, your WooCommerce store will be connected to InstaDispatch. Now you can easily Manage Orders in Store.